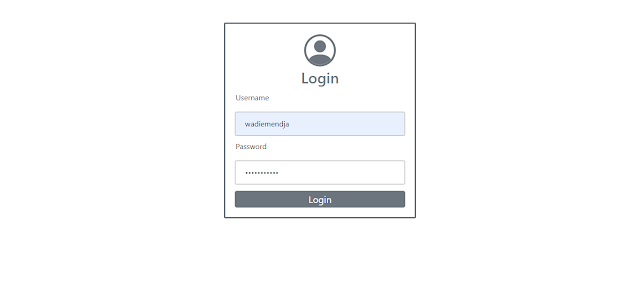
Let's imagine that we have a web page like the one below and we want to retrieve the necessary data to check if the username and password are correct.
Let's take a look at the code:
Don't forget to replace my Firebase configuration with yours.
Let's take a look at the code:
HTML:
CSS:
Here is the most important part, if we want to be able to validate the username and password we first need to get (retrieve) those two from our database.
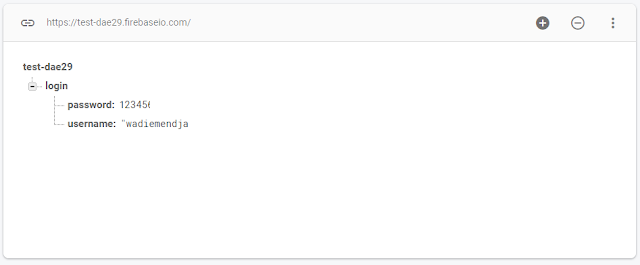
Here is the structure of the data that we have:
Here is the structure of the data that we have:
Read Data:
Now let us try and read the data located on the node "login".Don't forget to replace my Firebase configuration with yours.
To read data at a path and listen for changes, use the on() or once() methods of firebase.database.ref to observe events.
You can use the value event to read a static snapshot of the contents at a given path.
In some cases you may want a snapshot of your data without listening for changes, such as when initializing a UI element that you don't expect to change. You can use the once() method to simplify this scenario: it triggers once and then does not trigger again.
You can use the value event to read a static snapshot of the contents at a given path.
In some cases you may want a snapshot of your data without listening for changes, such as when initializing a UI element that you don't expect to change. You can use the once() method to simplify this scenario: it triggers once and then does not trigger again.
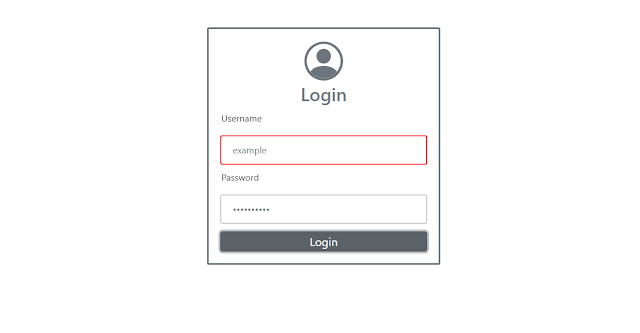
Additional code (UI validation):
This additional code has nothing to do with the server side, it's just a final touche for our simple project.
we're going to add some simple UI effects when the username or the password were wrong like a red border as it shown below:
Further details in this video:








3 Comments
hello, i am ruban , i need your help please,
ReplyDeletei want to creat a signup form with login like your login please
ReplyDeleteHere is the HTML code: https://github.com/wadiemendja/furniture-management-software/blob/master/index.html
DeleteCSS file: https://github.com/wadiemendja/furniture-management-software/blob/master/style/login.css