Electron is an open-source software framework developed and maintained by GitHub. It allows for the development of desktop GUI applications using web technologies: it combines the Chromium rendering engine and the Node.js runtime.
If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application.
Thousands of organizations spanning all industries use Electron to build cross-platform software (messenger for desktop, twitch, Figma, Slack, GitHub Desktop...).
Setting up the environment:
1) First, you should have Node installed => https://nodejs.org/en/download
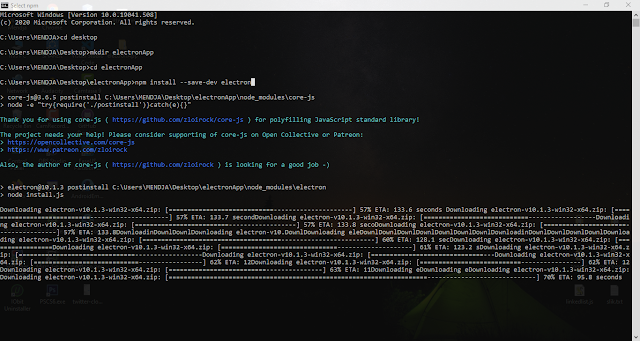
2) Create a directory for you project, then run the following command:
npm install --save-dev electron
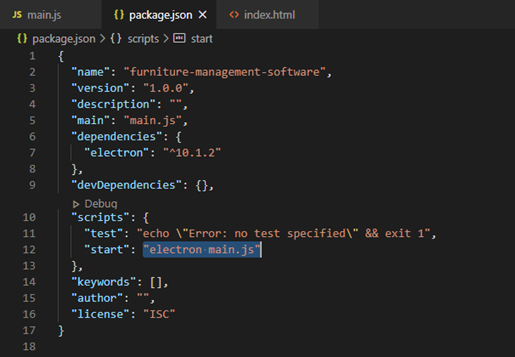
npm init -y
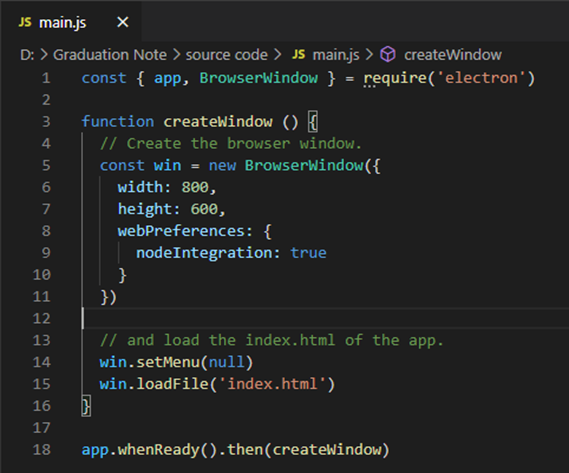
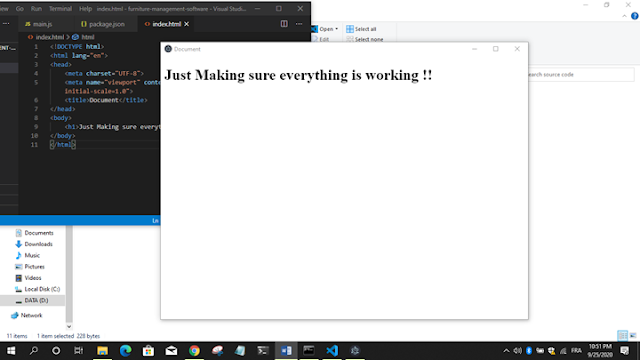
npm start
, And voila !











0 Comments