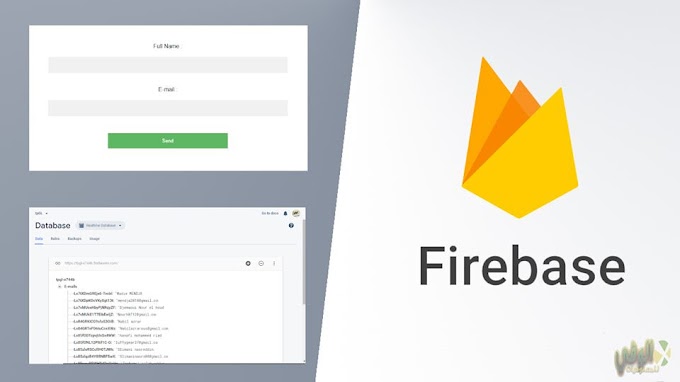
Cloud Storage allows developers to quickly and easily download and upload files like images, vidoes, audio..etc to a Google Cloud Storage bucket provided and managed by Firebase. So in this article we're going to cover how you can download and upload files to the cloud storage with JavaScript.
Here is the example that we're going to be practicing with:
index.html
- In the head we've imported the firebase-app.js and firebase-storage.js.
- In the body we created a file input so the users can choose the files that they want to upload.
- A progress bar (as an upload indicator): to tell the user how much data has been transferred to the cloud (%).
- In this example we're going to be uploading images, so I just add an image tag just so when the upload finishes we're going to be displaying the image in our web app.(download part)
- An app.js file to code JavaScript in a separate file.
1) Upload files:
Todo:
- Create an event listener for the file input (change event).
- Get the file that the user chose.
- Create the reference were you want to store the file(e.g: /doc/images/img.jpg).
- Upload the file (put() method).
- Calculate the percentage of how much data has been transferred to the cloud.
- Assign the the percentage as a value to the progress bar.
app.js
2) Download files:
Todo:
- Select the uploaded image(which has the reference that we just created).
- Get its URL (getDownloaURL() method).
- Assign the URL as a source to the img tag.
Github repo:
Demo:






0 Comments